Following an interview on Hodinkee Radio earlier this month, Apple’s VP of Human Interface Design, Alan Dye discussed the Apple Watch UI in detail on the Monocle on Design podcast. On the podcast, Dye discusses behind-the-scenes information about Apple’s Watch faces: the collaborative process behind designing the UI, challenges surrounding the display, and more.
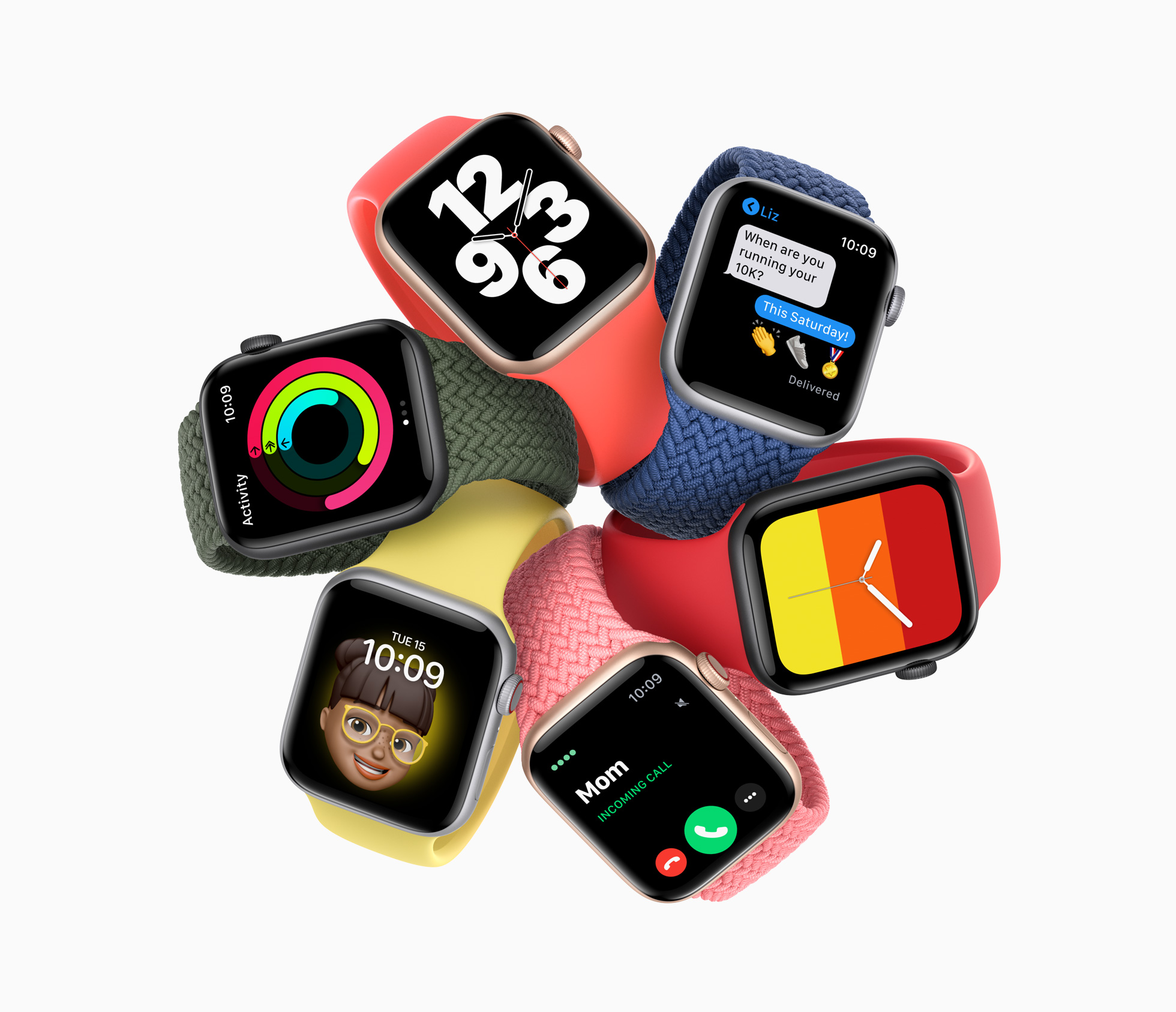
Recently, the Cupertino tech giant introduced several new watch faces in the latest watchOS 7 update. The new Chronograph, Memoji, GMT, Artist, Stripes, Count up, and Typograph faces are completely customizable with different complications and color options.

Alan Dye discusses Apple Watch Faces
In the most recent episode of the Monocle on Design podcast, Alan Dye talked about how working with the smallest display ever seen in an Apple product was one of the biggest challenges the team had to face with the user interface design:
“How do we create a design system for Apple Watch that can live long into the future. A lot of what we were thinking about at the time were some core concepts around legibility – we’d certainly never worked with a display size that small; how do we impart a great deal of data on such a small screen at-a-glance?”

He went on to talk about how the team did a ton of research to better understand how time has been kept through the ages and applied that knowledge to the work they did on the watch faces, with a modern spin,
“We spent a great deal of time looking back and learning about the history of time-keeping, to better understand how time has been kept through the ages, in more of a modern sense, and a lot of that guided the work we did on the watch faces.”
Dye also described the collaborative back-and-forth design process between the team across hardware, software engineering, and the design studio. Dye also went in-depth about how this collaboration helped the team to learn more about the different perspectives in this process outside of their own respective fields:
“We have this amazing process at Apple where we’re constantly collaborating across hardware, software engineering and of course the design studio. So it’s a constant conversation, and there’s a constant give-and-take, and so we’re asking for certain capabilities from a design perspective; we’re learning about new capabilities that come in from an engineering perspective; and ultimately that leads to the work that we end up doing.”

Prospective customers and tech junkies can learn more about the process behind the Apple Watch UI on the Monacle on Design podcast here.
Read Also:
1 comment
Comments are closed.