Responsive design is all the craze nowadays. In case you don’t know, responsive design is a website theme/layout that adapts to different screen sizes with just one code base, instead of different ones for each size. Websites such as yours truly, Mashable, ReadWriteWeb, TheNextWeb have responsive designs so you can simply resize this browser window ( if you’re on a desktop/notebook computer ) or open these websites on a tablet or smartphone and even try switching between landscape/portrait modes. The design will dynamically adapt to the screen size.
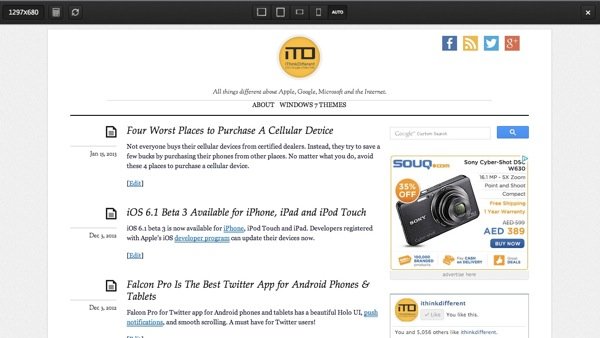
Developing for responsive design can be a lot of fun and a bit difficult in terms of both designing and coding. The most difficult part can be the testing for different resolutions. Let’s be honest, resizing a browser to match a particular screen resolution isn’t easy. There are many solutions to this and one of the easiest is using Responsive Design Bookmarklet. It’s a javascript bookmarklet which can easily be dragged to the browser bookmarks bar. Once you’re on the link that you want to test, simply click the bookmarklet button and it’ll load the website with its bar on the top.

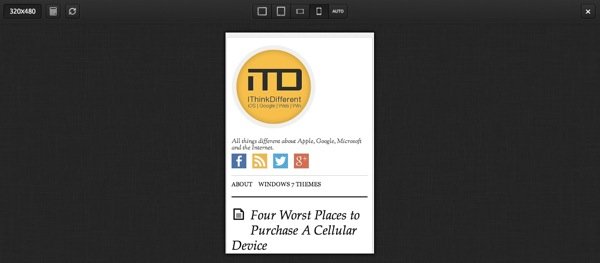
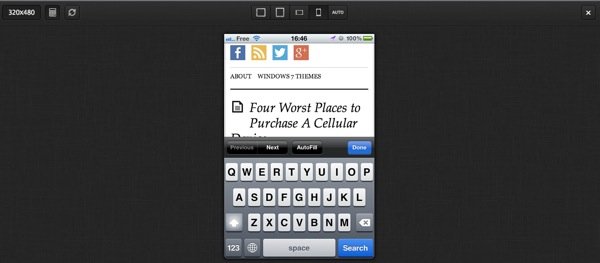
The bookmarklet lets you switch between portrait and landscape modes for tablets and smartphones. From the resolutions, we can tell that it mostly targets iPad and iPhone screen resolution sizes, though it doesn’t mention that on the website. A few handy features that the bookmarklet offers are that you can view your website design with the keyboard showing, there is a button for that. Since you’ll be testing and editing the design at the same time, it also has a refresh CSS button, which can be a huge time saver if you’re working with a strict caching browser such as Google Chrome.


Responsive Design Bookmarklet can be accessed here. We tested the bookmarklet on Google Chrome and Safari for Mac for this review.